MyRadar Custom GeoJSON
How to Use the Custom GeoJSON Layer
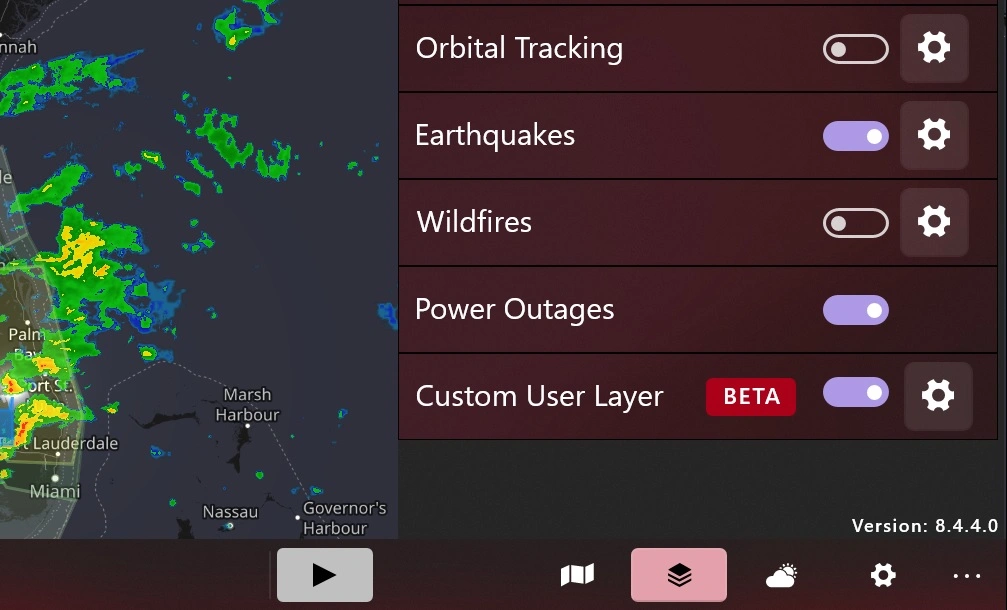
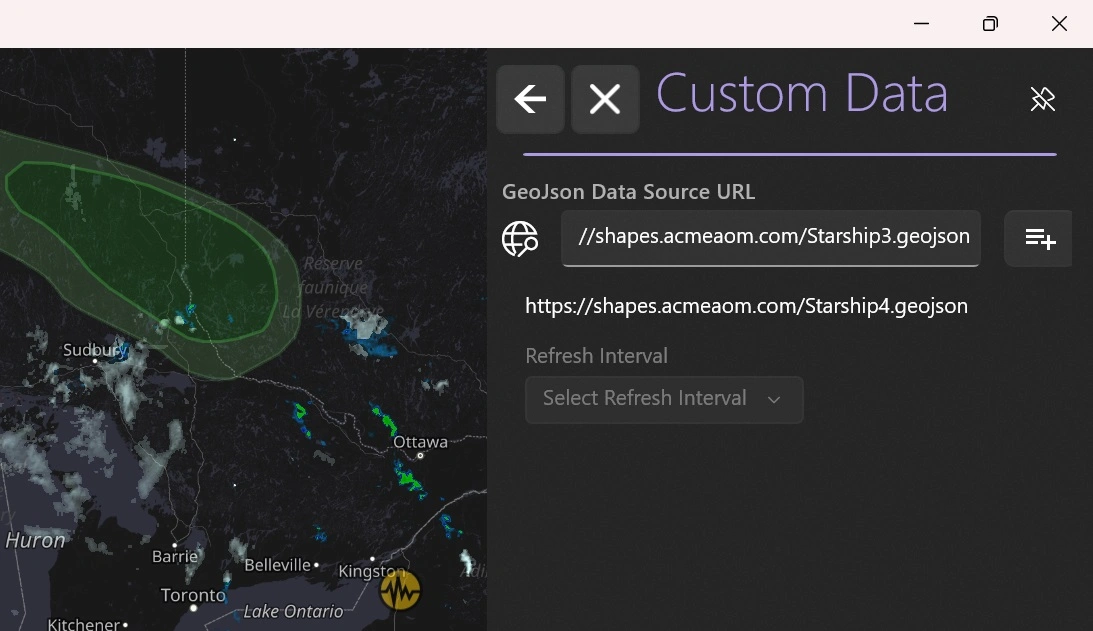
Start MyRadar and click the "Layers" icon on the right-hand side, it looks like a deck of cards. In the Layers menu, scroll to the bottom and look for the layer titled "Custom User Layer" and tap the "gear" icon on the right hand side. This will slide in a panel where you can enter the URL of your GeoJSON file. Enter the complete URL of your source file (ie, https://shapes.acmeaom.com/Starship.geojson ) and then click the "+" button to the right; this will add import your data source. Then click the left-arrow at the top of that panel to go back to the Layers menu and make sure the switch to enable the layer is set to "on"


Getting Started Creating Your Own Custom GeoJSON
Please refer to the Starship Launch Example document for a working example of supported GeoJSON.
Required Elements
Feature Collection
The GeoJSON file's root node is required to be a FeatureCollection node
{
"type": "FeatureCollection",
"features":
[
// < Array of features to display ... >
]
}Features Array (1 or more entries)
At least ONE feature must be included in the "features":[ ] array
Standard GeoJSON Geometry Structure
A GeoJSON object consists of the following components:
type: The type of the GeoJSON object.geometry: The geometric object with its type and coordinates.properties: A JSON object containing additional information about the geographic feature.
For MyRadar the type must be a Feature.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
-88.991,
38.271
]
},
"properties": {
"object_type": "custom_data_overlay"
}
}NOTE: For each feature that is included in the array you must add, to the properties node of the feature, an
object_typeproperty and set the value tocustom_data_overlay
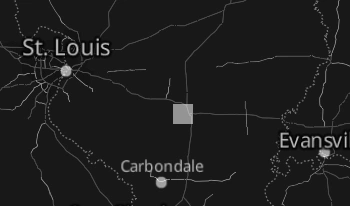
The example above represents the minimal necessary GeoJSON required in a feature item to be drawn on the MyRadar Map. In this case it would place a square half-gray box just to the east of St. Louis, without any of the optional properties set or interactions available.
Currently Supported Geometry Types In Features
Currently MyRadar only supports the following Geometry types in a feature
1 Point
type is set to Point
coordinates is a single array of two float numbers, in the form of LONGITUDE, LATITUDE
"geometry": {
"type": "Point",
"coordinates": [ -88.991, 38.271 ]
}2 LineString
type is set to LineString
coordinates is an array of one or more arrays, each containing two float numbers in the form of LONGITUDE, LATITUDE
"geometry": {
"type": "LineString",
"coordinates": [
[-89.617, 39.042],
[-89.525, 38.918],
[-89.391, 38.735],
[-89.212, 38.493],
[-89.116, 38.381],
[-88.991, 38.271]
]
},
3 Polygon
type is set to Polygon
coordinates is an array of one or more arrays, which in turn are arrays of at least 3 arrays containing two float numbers in the form of LONGITUDE, LATITUDE, where the first array and the last array contain the exact same values for Longitude and Latitude
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-97.2, 25.95],
[-97.2, 26.0],
[-95.7, 26.0],
[-92.7, 25.71],
[-93.11, 25.53],
[-96.28, 25.86],
[-97.2, 25.95]
]
]
}For more details on standard GeoJSON and advanced usage, refer to the official GeoJSON specification: https://geojson.org/
Custom Parameters
MyRadar's specific GeoJSON implementation supports the following additional properties to help style the shapes that are drawn.
Required
"object_type" : "custom_data_overlay": This property must be included and must be set to this value.
Other than the
object_typeall the properties are Optional
Standard Properties
Drawing Properties
Colors are 6 or 8 digit hex colors, e.g.
"80808080"for 50% alpha gray. Alpha channel is optional. The channels are AARRGGBB, or RRGGBB. CSS color formatting is also accepted ("#abc", "#aabbcc", "rgba()").
color: A hex code in the form of AARRGGBB that controls the alpha and color of the shape.strokeWidth: width in points for the shape's drawn outline or line path.strokeColorsets the stroke color. It defaults to the fill color~. Set to"00000000"(clear black) for no stroke.- NOTE: Currently this property is ignored / not working, but will be supported in a future release
stroke-outlinesets the stroke outline color, alpha is not supported- NOTE: Currently this property is ignored / not working, but will be supported in a future release
stroke-outline-widthsets the outline width- NOTE: Currently this property is ignored / not working, but will be supported in a future release
Interaction Properties
hoverable: true / false - will cause a tooltip to display- See Hover Properties for specification on setting of tooltip values
falseis default if not added to properties
tappable: true / false - will allow for mouse click or finger tap on object and will open details panel
- See Tappable Properties for specification on setting detail values
falseis default if not added to properties
Hover Properties
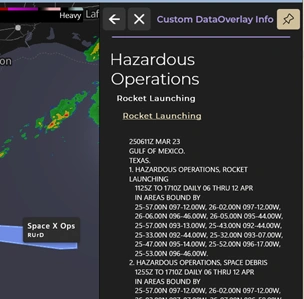
hover_title: specifies the text that will be shown in the top line of the tooltip when the mouse cursor is hovered over the shape- Space X Ops in the example above
- NOTE: in earlier releases this property was called
display_label. That property name has been deprecated but is still supported for legacy users
hover_text:specifies the text that will be shown below the hover_title- RURD in the example above
- NOTE: in earlier releases this property was called
title. That property name has been deprecated but is still supported for legacy users
Tappable Properties
details_title: A short text title that gets shown when the object is clicked on.- Hazardous Operations in the example above
details_subtitle: A subtitle for the text that gets shown when the object is clicked on.- Rocket Launching in the example above
details_url: An URL link value that the user can clicked on in the details information to open in a browserdetails_url_text: Text to display for the URL link in the details information.- If not specified the url link will be added to the subtitle
- Rocket Launching in the example above
details_description: A long-form text description that displays in the panel when the object is clicked on.- This is a longform text description and can be any length but must be specified on a single line. by adding
/ninline you can put blank lines in between sections.
- This is a longform text description and can be any length but must be specified on a single line. by adding
Advanced Properties
Available For A Point Geometry Feature ONLY
Images
image_data: this is a base64 encoded string that represents a converted PNG image file.
With Point Geometry features, you may want to display something at that point on the map other than a simple box. MyRadar has some limited support for specifying an Icon to draw at the location specified in the feature. Currently this option is very limited in scope.
- The Image should derive from a PNG image
- recommend white or black monochrome image, with transparent background
- Colors may or may not render correctly on different maps
- The image should be smaller than 150 KB in size
- recommend white or black monochrome image, with transparent background
- The PNG image has to be converted to a Base64 encoded string
- You can use popular online conversion tools such as Convert PNG to Base64 – Online PNG Maker to convert the PNG into a Base64 encoded string
As an example consider this PNG file (shown here in Black)
When converted to a Base64 encoded string this is the result
iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH6QUHFRYJ1wE7ywAABVRJREFUaAXtmFuIVVUYx+ec46V0dBRtJqUGm4g0Ku2KFUUQEUQXFHso8sWeoix6662gAomo6KFMUokiArUIJdQGKgovFRReujjSQ5ihJTWVMzWemfH33+esxXeWZ5999j5nYB72gm9/99taa++99u7oyEc+A/kM5DOQz0A+A/kMNDUDhaasUhiNjY1dg/m1wMwUbmlMRzH+rFgsHk7jlMp2fHy8i0a2gCd8kOdvklwcFlgMBVl4As8hQX+hUFiVxT+tD3lm4XNB6DclFKTl1Qiwm2W/3vnC/wh93PEBnk8xV0uG3WnQ/kBv2Wkwy7GP6sR+BH6XANm31rBlmuBaka/AfsBvgomdJPR3OWPoxH2PzUpjPwK/rOXCwwAk0D2y3yWq4s2hXcjjc5/zgf4h1NfjsdtjfLbXs8ksI3CmRpQQ3/tNYc02Y1dnlOauyFy8dWylkazNkLNEA0fMJLxla8pEVxvZ54IKkyRVYOzvdf7QTa2MisX2UeN3Gn5BpiaqwboJEDayKW1ACkq9zar5O8n/q2no+TB33RMADl1KivGdwCXAbKCbx2EP2A9sDsIoRskLk4lO4kQvPPz/x/znZJfIosy1F98ucfj+DurjlfCv+LqD7tcCxzCe9IM6H7NN+JWh8inAe3T+gDWYzDT1HqXexYDOa9EWieqly20IV7riMRyG/gj4HNCSjgEtD3LcSJCnFYgcx0BPiE4xeojxhrMnxiq22jbH60nxFEI/4D+BudwbtJEg7h0uEXkOZQmN38cmxj4fA4WeEoNGuQvabz9v2CaC2JmeZjY99d7u6hWGvzXSQzxoFH/Cd1vHdtPkarkZ1USd/kwIHR1x9Angb3gSvcP+O9nuBiYiHvfNiybu3TTUq2ZuMsKdhp7s5IdM/hEVSWPqY7WO6nZbxa4KjgVAx++FwDABDgMnoCdskG8ecBUJOgHVdoidM6SE5B4tl8sbSqXSS+IZK/R49IOluq4ir70iXwMc9IYQ8H8BG4GLaq0bc7gm3jPEnAW8CvwR5PwF2XPIpisL9M1ODz0YNuO/Fl1JGG10DvUw+t+AG5x9EiZGw2aItQA4UC+Xk6HfC8wAFjuZcMN/AOifYTnX2AKRHQX89kJ/IfodyGrObdanWZoYeiVsIaa2VjSQ6bWhnHqJRwP9cogNwJmKpHrFyA869SsDvQgYcUroL6GXAkVgNvyTQNnoX68JHMNgH7syxHvYxROGfxnUAxShVc+7krsBr614Rjx4KNxm/vsapT8VQB/HPjqt2hqRP2sCn4DXD4iGA5t7jM/31hjdbqPbanWOxmavswnwp+E20z6cJsD5ShcAvIOlHTS8I/XzQkdzPV30VLzM+cdh7M5zzmDNeJQPPEP+Rhf30fe2sfEkdazXSfk/k0AHNv3O0ZhXQdHVyYwoItXIuBH2Q8fZRmbkO598zqUPYqDKaGL91yM2tfeD8+jo0DdQzSDmd9hv1ePtFZiGA5sBDMJVlO/jDR1bUBL7zZqKqwzynTYsvJ58lb+bENMRbLcG9Whs3ge0laIBvQL4p55tu2S8FNcSK/oHB55JvnU2NvxrgF6o0fDrjVB/GedX5Q49wvI95BgCnYLWsX0O8qVGrqVfDUjfypiK83piL3JByDkAr2//S8GVFUAJ/wWngducXSLGYSpN9oNjB/oy4A+riUETDIi1DDgZmxAF+p+AhQmhzlXjq39WLwCnwgTI9O655Vyv1iTE7QM+AEZtTvhh+M3gcAdFCf02S0pPAN0vevP2AkPAAZb5G/CEDXIuIbjOi3MBHTS/Jmezf3Mwz0c+A/kM5DOQz0A+A/kM1J2Bs7QY4YDkGEWVAAAAAElFTkSuQmCC==Simply paste this string into value for the image_data property
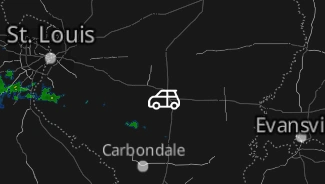
Using the example from the Getting Started section above, for the Point feature just east of St. Louis
with the image_data specified, the point will now be plotted like
and here is the GeoJSON used in MyRadar to achieve that result
{
"type": "FeatureCollection",
"features":
[
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
-88.991,
38.271
]
},
"properties": {
"object_type": "custom_data_overlay",
"image_data": "iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH6QUHFRYJ1wE7ywAABVRJREFUaAXtmFuIVVUYx+ec46V0dBRtJqUGm4g0Ku2KFUUQEUQXFHso8sWeoix6662gAomo6KFMUokiArUIJdQGKgovFRReujjSQ5ihJTWVMzWemfH33+esxXeWZ5999j5nYB72gm9/99taa++99u7oyEc+A/kM5DOQz0A+A/kMNDUDhaasUhiNjY1dg/m1wMwUbmlMRzH+rFgsHk7jlMp2fHy8i0a2gCd8kOdvklwcFlgMBVl4As8hQX+hUFiVxT+tD3lm4XNB6DclFKTl1Qiwm2W/3vnC/wh93PEBnk8xV0uG3WnQ/kBv2Wkwy7GP6sR+BH6XANm31rBlmuBaka/AfsBvgomdJPR3OWPoxH2PzUpjPwK/rOXCwwAk0D2y3yWq4s2hXcjjc5/zgf4h1NfjsdtjfLbXs8ksI3CmRpQQ3/tNYc02Y1dnlOauyFy8dWylkazNkLNEA0fMJLxla8pEVxvZ54IKkyRVYOzvdf7QTa2MisX2UeN3Gn5BpiaqwboJEDayKW1ACkq9zar5O8n/q2no+TB33RMADl1KivGdwCXAbKCbx2EP2A9sDsIoRskLk4lO4kQvPPz/x/znZJfIosy1F98ucfj+DurjlfCv+LqD7tcCxzCe9IM6H7NN+JWh8inAe3T+gDWYzDT1HqXexYDOa9EWieqly20IV7riMRyG/gj4HNCSjgEtD3LcSJCnFYgcx0BPiE4xeojxhrMnxiq22jbH60nxFEI/4D+BudwbtJEg7h0uEXkOZQmN38cmxj4fA4WeEoNGuQvabz9v2CaC2JmeZjY99d7u6hWGvzXSQzxoFH/Cd1vHdtPkarkZ1USd/kwIHR1x9Angb3gSvcP+O9nuBiYiHvfNiybu3TTUq2ZuMsKdhp7s5IdM/hEVSWPqY7WO6nZbxa4KjgVAx++FwDABDgMnoCdskG8ecBUJOgHVdoidM6SE5B4tl8sbSqXSS+IZK/R49IOluq4ir70iXwMc9IYQ8H8BG4GLaq0bc7gm3jPEnAW8CvwR5PwF2XPIpisL9M1ODz0YNuO/Fl1JGG10DvUw+t+AG5x9EiZGw2aItQA4UC+Xk6HfC8wAFjuZcMN/AOifYTnX2AKRHQX89kJ/IfodyGrObdanWZoYeiVsIaa2VjSQ6bWhnHqJRwP9cogNwJmKpHrFyA869SsDvQgYcUroL6GXAkVgNvyTQNnoX68JHMNgH7syxHvYxROGfxnUAxShVc+7krsBr614Rjx4KNxm/vsapT8VQB/HPjqt2hqRP2sCn4DXD4iGA5t7jM/31hjdbqPbanWOxmavswnwp+E20z6cJsD5ShcAvIOlHTS8I/XzQkdzPV30VLzM+cdh7M5zzmDNeJQPPEP+Rhf30fe2sfEkdazXSfk/k0AHNv3O0ZhXQdHVyYwoItXIuBH2Q8fZRmbkO598zqUPYqDKaGL91yM2tfeD8+jo0DdQzSDmd9hv1ePtFZiGA5sBDMJVlO/jDR1bUBL7zZqKqwzynTYsvJ58lb+bENMRbLcG9Whs3ge0laIBvQL4p55tu2S8FNcSK/oHB55JvnU2NvxrgF6o0fDrjVB/GedX5Q49wvI95BgCnYLWsX0O8qVGrqVfDUjfypiK83piL3JByDkAr2//S8GVFUAJ/wWngducXSLGYSpN9oNjB/oy4A+riUETDIi1DDgZmxAF+p+AhQmhzlXjq39WLwCnwgTI9O655Vyv1iTE7QM+AEZtTvhh+M3gcAdFCf02S0pPAN0vevP2AkPAAZb5G/CEDXIuIbjOi3MBHTS/Jmezf3Mwz0c+A/kM5DOQz0A+A/kM1J2Bs7QY4YDkGEWVAAAAAElFTkSuQmCC"
}
}
]
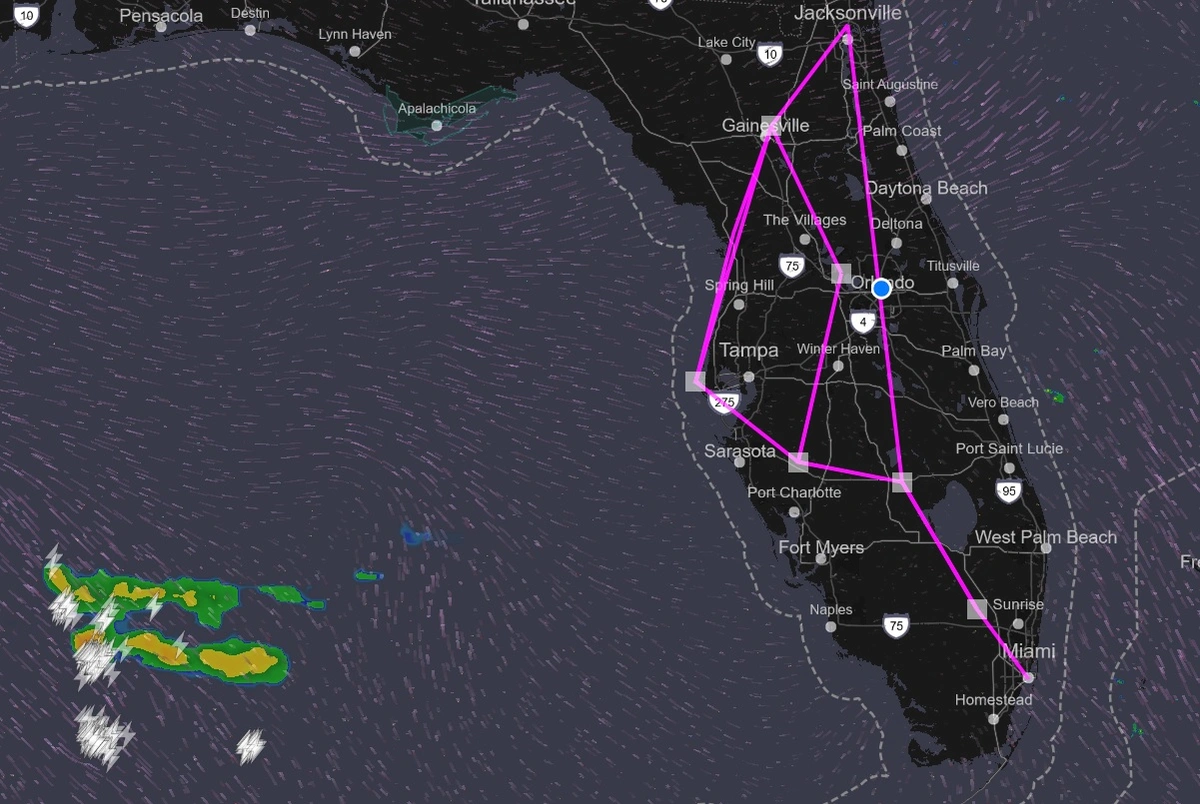
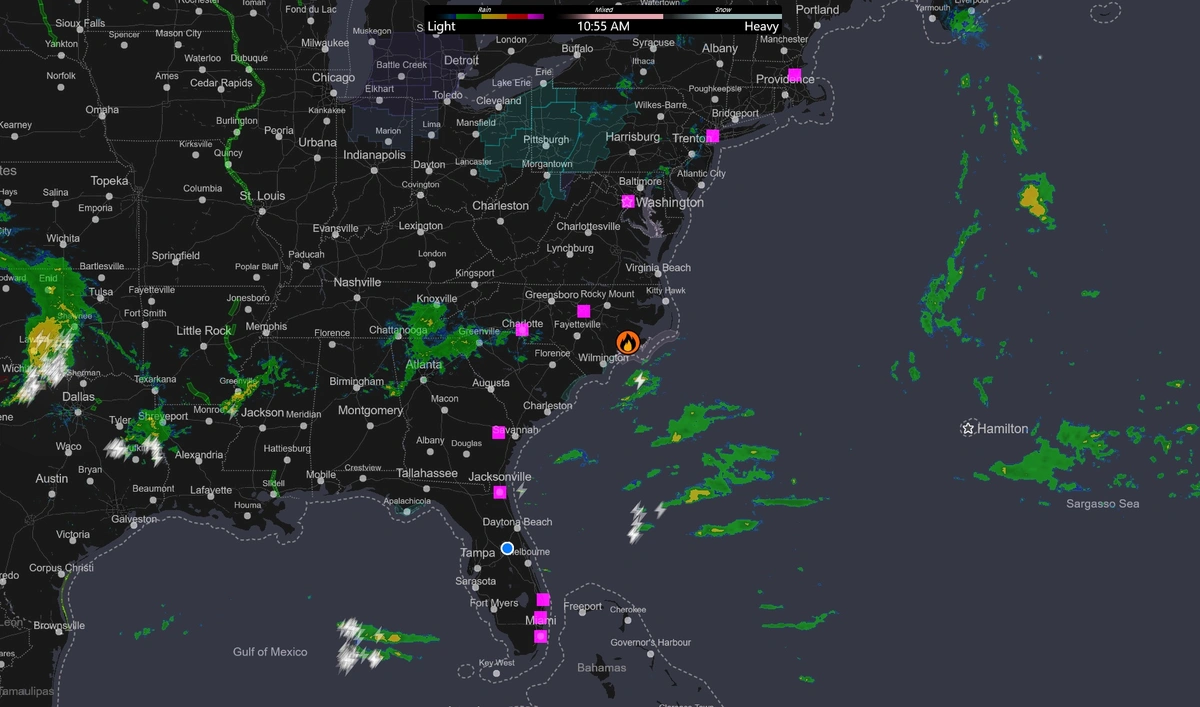
}Sample of Use Cases



Recent Updates
- 4/27/2023 Released to the public
- 4/27/2023 Current bug exists preventing the base64-encoded image property from working properly. Normally, this property can be used to render custom icons for points (for example, drawing a truck instead of a square)
- 5/8/2025 Updated instructions to clarify how to create custom GeoJSON and specify properties. base64-encoded image property bug has been fixed, restored instructions on how to use the property and best practices


 — MyRadar Custom GeoJSON
— MyRadar Custom GeoJSON